
Google Chrome Extensionを作ってみた-その5-
はじめに
Chromeでは、ブックマークの画面、履歴の画面、新規タブの画面を独自のものに変える事が出来ます。今回は新規タブを開いた時に表示される画面を変更してみます。
企業としてChromeをデフォルトブラウザとして導入するなら、新規タブの画面を独自のポータル画面にするのはありかもしれません。
作るもの
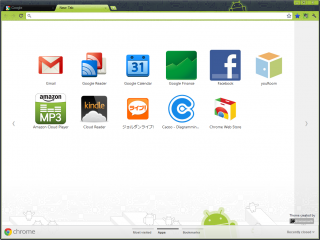
普通なら新規にタブを開くと次のような画面が表示されますね。(ver. 15.0.865.1000 dev-m)
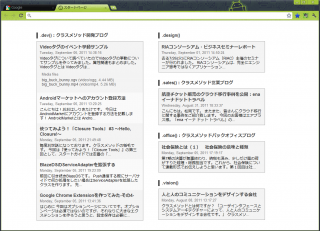
これを「新規タブを開いたら、クラスメソッドの5つのブログフィードが表示される」ようにしてみます。
作ってみる
まずはmanifest.jsonの設定からです。
新規タブの画面を変えるには、"chrome_url_override"という項目を定義します。構文は次の通りです。
"chrome_url_overrides" : {
"{pageToOverride}": "newtab.html"
}
{pageToOverride}に入れるべきキーワードは3つあります。
- bookmarks
- history
- newtab
今回は、新規タブの画面なので"newtab"を指定します。
という事で完成したmanifest.jsonは、
{
"name": "NewtabSample",
"version": "1.0",
"permissions": [
],
"chrome_url_overrides" : {
"newtab": "newtab.html"
}
}
となります。
次にnewtab.htmlの実装です。
この実装はなんらChromeならではの話はないんで、何でも良いのですが、、、
今回はzRSSFeedというjQueryのプラグインを使ってみました。いたってごく普通なhtmlです。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>スタートページ</title>
</head>
<link href="jquery.zrssfeed.css" rel="stylesheet" type="text/css" />
<link href="style.css" rel="stylesheet" type="text/css" />
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.6.0/jquery.min.js" type="text/javascript"></script>
<script src="jquery.zrssfeed.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(document).ready(function () {
$('#devfeed').rssfeed('https://dev.classmethod.jp/feed/', {
limit: 5
});
$('#designfeed').rssfeed('http://design.classmethod.jp/feed/', {
limit: 1
});
$('#salesfeed').rssfeed('http://sales.classmethod.jp/feed/', {
limit: 1
});
$('#officefeed').rssfeed('http://office.classmethod.jp/feed/', {
limit: 1
});
$('#visionfeed').rssfeed('http://vision.classmethod.jp/feed/', {
limit: 1
});
});
</script>
<body>
<div id="newtab">
<div id="leftpart">
<div id="devfeed"></div>
</div>
<div id="rightpart">
<div id="designfeed"></div>
<div id="salesfeed"></div>
<div id="officefeed"></div>
<div id="visionfeed"></div>
</div>
</div>
</body>
</html>
新規タブを開くと次の様にフィードの画面が開きました。
まとめ
新規タブの画面を変えるには、
- manifest.jsonで、pageToOverrideの設定を追加する
- pageToOverrideの中では、"newtab"を指定する







![[Python]ChatGPT API利用時に画面が欲しい方へ(Flask + XMLHttpRequest)](https://devio2023-media.developers.io/wp-content/uploads/2019/04/python.png)


